近期折腾了一个下载站,用来方便大家和自己,存储一些东西,地址:http://yun.lucktang.com/
关于Fancyindex模块美化Nginx的Index的功能已经到处都是了,百度上一下就行,简单总结下安装教程。
- 1.准备一个纯净的Linux环境,编译nginx,不会的话直接安装LNMP就行,
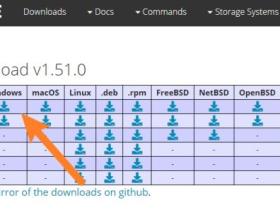
- 推荐:军哥一键包 下载地址 :http://lnmp.org/download.html
- 2.安装Fancyindex模块。
- wget http://nginx.org/download/nginx-1.9.13.tar.gz
- tar -xzvf nginx-1.9.13.tar.gz
- git clone https://github.com/aperezdc/ngx-fancyindex.git ngx-fancyindex
- nginx -V //得到Nginx的参数,全部复制
- cd nginx-1.9.13
- ./configure --add-module=../ngx-fancyindex 你刚才复制的参数
- make
- make install
- 3.LNMP新建一个主机,不需要数据库,和普通开通虚拟主机一样的步骤。
4.修改conf文件。
- server {
- listen 80;
- server_name down.lucktang.com;
- index index.html index.php index.html;
- root /data/wwwroot/down.lucktang.com;
- fancyindex on;
- fancyindex_exact_size off;
- fancyindex_localtime on;
- fancyindex_footer /footer.html;
- fancyindex_header /header.html;
- fancyindex_ignore footer.html header.html;
- }
- 完成后重启Nginx service nginx reload
- 5.提供一份页面头部和底部的美化模板,完成后放在网站的根目录下。
- (1)新建一个header.html
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head><meta http-equiv="content-type" content="text/html; charset=utf-8"/>
- <style type="text/css" media="screen">
- body,html {background:#fff;font-family: "Lucida Grande",Calibri,Arial;font-size: 13pt;color: #333;background: #f8f8f8;}
- tr.e {background:#f4f4f4;}
- th,td {padding:0.1em 0.5em;}
- th {text-align:left;font-weight:bold;background:#eee;border-bottom:1px solid #aaa;}
- #top1 {width:80%; font-size:28px; margin: 0 auto 5px auto;}
- #top2 {width:80%; font-size:18px; margin: 0 auto 5px auto;}
- #footer {width:80%;margin: 0 auto; padding: 10pt 0;font-size: 10pt;text-align:center;}
- #footer a {font-size: 14px; font-weight: normal; text-decoration: underline;}
- #list {border:1px solid #aaa;width:80%;margin: 0 auto;padding: 0;}
- a {color: #b00;font-size: 11pt;font-weight: bold;text-decoration: none;}
- a:hover {color: #000;}
- #readme {padding:0;margin:1em 0;border:none;width:100%;}
- </style>
- <script type="text/javascript">// <!CDATAfunction ngx_onload(){var f=document.getElementById('readme');if(!(f&&f.contentDocument))return;f.style.height=f.contentDocument.body.offsetHeight+'px';f.contentDocument.body.style.padding='0';f.contentDocument.body.style.margin='0';}// ]]></script>
- <title>LuckTang下载站</title>
- </head>
- <body onload="ngx_onload()">
- <h1 id="top1">文件目录列表</h1>
- <h1 id="top2">Directory listing of
- (2)新建一个footer.html
- <!-- footer START -->
- <div id="footer">
- <div id="themeinfo">
- <a href="http://www.lucktang.com/1502.html" target="_blank" title="LuckTang Download Center">想拥有这样的一个下载站?</a> | <a href="http://www.Lucktang.com" target="_blank">LuckTang博客</a> | <a href="http://www.lucktang.com/linux/" target="_blank">Linux学习笔记</a> | <a href="http://www.116ss.com" target="_blank">免费SS</a>
- </div>
- <div id="copyright">
- 本站所有资源均来源于互联网络,仅供学习参考之用,不得用于商业用途 2015-2016 Powered by LuckTang
- 由于服务器在国外,即使对其进行了网络优化仍存在不稳定的因素,较大的文件建议使用迅雷等离线下载的方式先下载到离线下载服务器,再自行下载到本地以节约下载时间,中国大陆地区以外的服务器之间传输一般不受影响</div>
- </div>
- <!-- footer END -->
- html文件请根据自己的需要修改即可。

LuckTang's Blog 站长语录
LuckTang's Blog,欢迎各位来访!这是我的QQ,扫一扫,加好友。大家一起交流博客建站技术,分享前沿资讯!















评论